or…
The premise of prefixes makes unrealistic demands on how developers maintain sites
There’s a lot of conversation about making prefixes work (by changing policy), but I believe they already are at odds with the developer workflow. In this proposal I hope to show that:
- prefixes are not developer-friendly
- recent features would have been in a much better state without prefixes
- implementor maneuverability is not hampered without prefixes
The developer experience
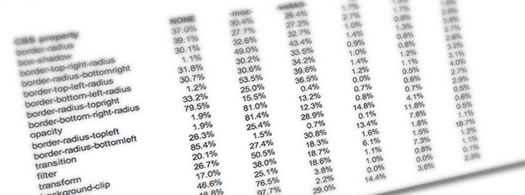
If I’m using a feature that’s prefixed, I have a choice of using a tool to help me manage outputting the various prefixes I need or I’ll do it myself. Based on my informal poll last week it looks like 40% of developers are not using tools. Without tool usage, authors are not including -ms-, -o- or the unprefixed variants. Page 4 of Mozilla’s prefix report verifies this; developers don’t write necessary prefixed properties about half the time (e.g. -o-transform) and in fact, they already write out the unprefixed variant well before the spec goes to CR (and do this well before adding in -ms- or -o- compatibility).

This matches my experience as well. I don’t want to return to this code to maintain it, so I’m going to add the unprefixed version. There is less of a cost to me leaving the unprefixed version and assuming I won’t need to change it vs. returning to my CSS of shipped-to-production work to add unprefixed variants each time a feature hits CR.
Any successful evangelization plan for prefixes relies on tools, but all tools prioritize the unprefixed state. prefix-free, compass, and css3 please (I’m a tool vendor, too) all heavily suggest starting with the unprefixed state. So any successful evangelization push will just result in the unprefixed version being 100% deployed from the get-go, which ties implementors hands anyway and defeats the purpose of the prefix. I don’t have data to show that developers are not returning to their deployed, production code to update prefixes, but anecdotal evidence suggest so. Opera’s Web Opener team, for example, reports a <10% success rate when directly contacting sites to request updates to their prefixes.
PPK wrote “If standards make web developers’ lives much harder, web developers ignore standards. This was true back in 1998, it’s still true today.” Without prefixes, implementors have an opportunity to empower developers to do the right thing while still allowing room for innovation.
Existing W3C prefix policy provides false expectations
PPK covered this ground well last week, but in short the policy of binding prefix-drop to CR has failed plenty. Developers have no expectation of when this will happen, nor should they. Mozilla’s roc has confirmed developers are using prefixes and they won’t stop regardless of their supposed “experimental” status.
Let’s imagine there were no prefixes
So without prefixes, vendors hands would be tied and the first implementation to ship would be the one to stick, right? Nah. I think we can walk through a few examples from recent history too see what it would have been like if there had been no vendor prefixes in play.
transitions, transforms, animations
While plenty of implementation bugs were fixed, the developer would never have updated their syntax and would have complete browser support.
box-sizing
No problems. No changes.
css-gradients
Gradients has been the most tumultuous css spec, but if they had been implemented without prefixes, the feature would be in a better situation today.
Browsers discard properties and values they don’t parse successfully, so developers would have just included a cascade of the iterations of the spec. This would have successfully targeted all shipped versions of gradients:
1 2 3 4 5 | |
flexbox
Mozilla started Flexbox v1, WebKit followed with a slightly stronger implementation. Both Alex Russell (post) and I (article) recommended boilerplate code that assumed no change for unprefixed state and blocked out IE10’s upcoming implementation.
Flexbox v2 debuted and has an implementation in Chrome. Syntax is already different enough that the fallback story is happy. Without prefixing, the resulting browser support of shipped author code would be better. Again, I see no drawbacks in this example had these properties not been prefixed.
requestAnimationFrame
Soon after this feature debuted, shims were written to manage all prefixed implementations including the unprefixed state. (Sorry). Combined with quick adoption, browser have as much ability to change the feature as they would if it were unprefixed to start (that is, not much ability).
Risks and Resolutions
In CSS, new breaking changes have to introduce syntax changes that would break previous parsing attempts, as seen in the gradients example. However, if the semantics of a feature changed without syntax changes, we’d have a situation where developers are forced to detect each behavior and write compatibility code.
border-image introduced a similar situation recently: WebKit changed its semantics and required a `fill` keyword to match previous behavior. Sounds like trouble, but this change happened when the unprefixed variant was exposed, matching implementor best practices of changing a feature. The result: Greg Rewis of Adobe blogging that Chrome broke his site. This is truly how it is supposed to work, but still expectations are broken. Developers have plenty of motivation to leave in the unprefixed state at the beginning, but this means that any change will always break them. With prefixes or without prefixes, we would have gotten the same resolution here.
In JavaScript/DOM we have a more secure safety net, as behavior can be detected. Take for example querySelectorAll(); it was shipped without prefix and while implementation differences exist, JavaScript libraries detect and route around them. Of course, semantics can change and the prefix → unprefix move provides an opportunity, but in my experience it’s more common to see these changes happen early on (like blob.slice()’s change).
Without prefixes there will be no mechanism to notify developers “beware, thar be dragons!”. Prefixes don’t do this now, as their removal isn’t prioritized so developers accept them as a fact of life rather than an indication of instability. The solution: getting accurate metrics of feature usage and adoption can inform implementors of if it’s too late to change a feature or still early enough to modify.
Yes, but…
As vendor prefixing is a well-worn debate, allows me to deflect common challenges to this proposal to:
- Vendor Prefixes Are Hurting the Web by Henri Sivonen (see “Pre-Emptive Rebuttal to the Most Common Counter-Arguments” and on)
- Alternatives To Supporting -webkit Prefixes In Other Engines by Robert O’Callahan
- CSS vendor prefixes considered harmful by PPK (from 2010)
Logical Actions
- The community to evangelize use of tools like Compass that protect authors from bad authoring practices and so folks who publish tutorials don’t solely define their
-webkit-styles. - Browsers to track feature adoption to inform better decision-making around changes. (Answering the question: Are we stuck?)
- This data should be public and update regularly.
- Should be based on pageviews, to accurately weigh when a CNN.com implements something
- Other browsers to implement a defined set of
-webkit-prefixes on their mobile browsers. I don’t see a way around this nor do I think it’s bad. - Drop the notion that evangelism gets us out of this mess. I’ve been doing this evangelism myself for the past 3 years, but I’m also a realist. This situation needs new policy and (clearly) needs speed out of the CSS WG.
- Browsers to clarify a feature detection strategy that it supports. For example, developers have no reliable way of detecting Chrome’s 3D transforms support [1, 2] or discounting Chrome’s -webkit-hyphens false positive[3]. All proposals for handling experimental properties need accurate feature detection techniques to be effective.
In summary, the ideal developer experience is 1) using tools to manage prefixes and 2) always using the unprefixed state to reduce maintenance cost. These two facts eviscerate the benefits that prefixes were introduced for, leaving only the drawbacks.