Over the past few months, I’ve collected a few worthwhile notes on @font-face that are worth reading over if you geek out about this stuff…
- in Webkit (Chrome/Safari), applying
font-weight:boldto faux-bold some @font-face’d text will not succeed. Same applies forfont-style:italic. You can fix by adding the following to your @font-face declaration: (via doctype, crbug/31883, crbug/35739, webk.it/34147)
1 2 3 4 | |
- FF/Linux cannot serve webfonts from the file:// protocol. (Also, a tome on type quality with linux from Evan Martin)
- TrueType format renders with a better quality than Opentype CFF. (sez Typekit) (fontsquirrel default)
- In IE6-8, using
createStyleSheetand then settingstyleElem.styleSheet.cssTextto a text value that includes a @font-face declaration going into will crash IE6-8. (src) font-size-adjust(only supported in Firefox) normalizes x-height and may improve the FOUT.text-transformdoesn’t play well with @font-face in current implementations. (via snook & Gary Jones)- @font-face doesnt play nice with css transitions. (via ethan marcotte)
- IE6 under High Security settings will pop a security dialog when a site tries to use @font-face. (via Wouter Bos)
- There have been reports that when a font is segmented into multiple files, a css
text-shadowcan overlap in a weird way. (pics plz? :) - Aaron James Young dug into @font-face on obscure linux-only browsers.
- If a @font-face declaration is within a media query
@media screen { ..., it will fail in Firefox. (Thx Ben Kulbertis) http://bugzil.la/567573 - Hosting the fonts on a different domain? Firefox requires some extra effort; you’ll need to add the
Access-Control-Allow-Originheader, whitelisting the domain you’re pulling the asset from. Example .htaccess config here. Alternatively, you can use the base64 encoding in CSS (create it with the fontsquirrel generator) to avoid setting headers. details here - If you’re using @font-face will
fillText()with <canvas>, then you might notice fillText NEEDS the font resource to load completely before you use it. And that’s up to you to manage. crbug.com/32879 - SVG Fonts - Currently SVG is the only way to get webfonts working on iPhone and iPad. It is the most rudimentary format for fonts on the web.
- SVG Fonts lack kerning and other complementary information
- SVGz is a format that bakes compression right in and will save you bandwidth overhead. But you’ll need to add this to to your .htaccess for this benefit.
AddType image/svg+xml svg svgz AddEncoding gzip svgz(via @fontsquirrel) - SVG fonts don’t work with a cache manifest. Due to the manifest treating # as comments and Mobile Safari requiring the font ID reference in the URL. [Unverified] (via Tristan Dunn)
- Using
text-overflow: ellipsis;turned the contents into only “…” and nothing else. (via Tristan Dunn) - Letter-spacing css doesnt appear to work with SVG fonts.
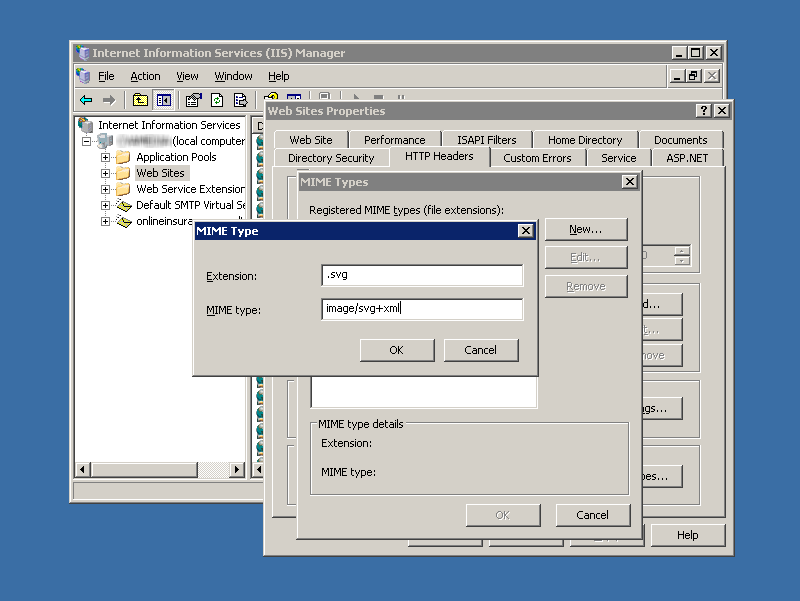
 IIS Needs some custom mimetype configuration for serving webfonts. To enable, go to: Default Web Site > Properties > HTTP Headers > File Types > New Type…
IIS Needs some custom mimetype configuration for serving webfonts. To enable, go to: Default Web Site > Properties > HTTP Headers > File Types > New Type…
- .otf :
font/otf - .svg :
image/svg+xml
- .otf :
- “Although the practice is not well-loved by typographers, bold faces are often synthesized by user agents for faces that lack actual bold face” from the w3c fonts spec. What this means is, if you have a font you apply to your whole site, but it encounters elements that are set to
font-weight: bold;, say..<h2>’s or<strong>.. the browser will fake a bold and it might not look so hot.
@font-face links that might have sneaked past you
- @font-face internationalization tests from the W3C
- Kernest open-sourced its font server, Fontue
- Bert Bos gave the full history of webfonts at SXSW
And.. regarding @font-face syntax
I now recommend the bulletproof smiley variation over the original bulletproof syntax.
1 2 3 4 5 6 | |
From the bulletproof post:
Yes, it’s a smiley face. The OpenType spec indicates any two-byte unicode characters won’t work in a font name on Mac at all, so that lessens the likelihood that someone actually released a font with such a name.
There are a few reasons why smiley is a better solution:
- Webkit+Font Management software can mess up local references, like turning glyphs into A blocks. (crbug.com/33173)
- On OS X, Font Management software may alter system settings to show a dialog when trying to access a local() font that’s accessible outside of Library/Fonts. More detail on my bulletproof post. (crbug.com/29729) Font Explorer X is also known to mess up other stuff in Firefox: bugzil.la/531771
- Although it’s unlikely, you could reference a local() font which is completely different than what you think it is. (Typophile post on different fonts, same name) At the very least its a risk, and you’re ceding control of the type to both the browser and host machine. This risk may not be worth the benefit of avoiding the font download.
These are all pretty edge case issues, but it’s worth considering. FontSquirrel has already made the smiley syntax the new default in the Generator, and you should use it going forward as well.
2010.05.10: Added IE6 security issue from Wouter.
2010.05.13: Added segmented font/text-shadow issue.
2010.05.17: Link to linux @font-face research
2010.05.22: Media Queries firefox failure added.
2010.05.29: Cross-domain tricks added. SVGz trick added
2010.07.06: Added a bunch around SVG fonts.
2010.12.19: A note about canvas’s fillText with @font-face.
Take a look at some of my other (recently updated) webfont stuff: