If you’ve never written code to animate inside the browser, you can stop reading :)
What is requestAnimationFrame?
In your animation work, you’ve used a timer loop to make changes every few milliseconds. Good for us: browser vendors have decided, “hey, why don’t we just give you an API for that, because we can probably optimize some things for you.” So it’s basic API for use with animation, whether that be DOM-based styling changes, canvas or WebGL.
Why should I use it?
The browser can optimize concurrent animations together into a single reflow and repaint cycle, leading to higher fidelity animation. For example, JS-based animations synchronized with CSS transitions or SVG SMIL. Plus, if you’re running the animation loop in a tab that’s not visible, the browser won’t keep it running, which means less CPU, GPU, and memory usage, leading to much longer battery life.
OMG I can brag about having a site with battery-friendly animations?
Yeah bro. Totes McGoats.
How should I use this?
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | |
Note: I am using ‘requestAnimFrame` here because since the spec is still in flux, I don’t want to make a straight polyfill, yet.
A robust polyfill
Opera engineer Erik Möller wrote about rAF and developed a polyfill that better handles browsers without native support. You can read about it, but basically his code will choose a delay of between 4ms and 16ms in order to more closely match 60fps. Here it is, in case you’d like to use it. Note it uses the standard method name. I have also fixed the cancel* method’s name, as it has changed in WebKit.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | |
I have this polyfill available as a gist as well.
Let’s see that in action
The requestAnimationFrame API
1 2 3 | |
The callback is passed the current time as the first argument, as you’ll likely want that.
You’ll also notice the second parameter to requestAnimFrame: the element that visually bounds the entire animation. For canvas and WebGL, this will be the actual It’s since been removed from the spec (and WebKit’s implementation)<canvas> element. For DOM stuff, you can leave it off or define it for a slightly more optimized experience.
Is it ready?
Right now, the Webkit implementation (available in Nightly Safari and Chrome Dev Channel) and the Mozilla one (available in FF4) differ slightly. Mozilla’s has a bug which caps potential framerates at about 30fps.Actually, “It’s currently capped at 1000/(16 + N) fps, where N is the number of ms it takes your callback to execute. If your callback takes 1000ms to execute, then it’s capped at under 1fps. If your callback takes 1ms to execute, you get about 60fps.” (thx, Boris) It’ll be fixed though, probably for the next release after FF4 ships. Also Chrome 10 doesn’t have the time parameter (added in m11), FF currently ignores the element argument.
We want your feedback!
If you do animation work, WebKit and Gecko hackers would love to hear if this meets your needs or if it could be improved any. Take a look at the draft requestAnimationFrame spec. It’s currently modeled like setTimeout; does a setInterval repeating style API make more sense? Does this API have downsides when animating multiple simultaneous elements? Does the element reference work for you? In general, does this solve the common cases of animation?
Resources for hackers
- Draft spec (authored by heycam and jamesr)
- Chromium design doc
- A basic example
- A more comprehensive example with some available config
- MDC docs on mozRequestAnimationFrame
- Current implementations in YUI (yui anim loop), three.js, limejs – ticket for jQuery’s implementation
- Demo by Louis-Rémi Babé watch your CPU drop when you change tabs.
- Nokarma’s coverage of requestAnimationFrame
- Mozilla’s Robert O’Callhan early post on rAF
Thx @mrdoob for bringing this up today and spreading the good word.
2011.10.13: Updated code sample and explained why the rAF call before render makes sense due to the timeout fallback.
2011.12.14: Updated code sample and text. Removed references to element argument, as it was removed from spec and webkit’s impl.
2012.01.01: Added polyfill from Erik Moller.
2012.01.05: Addressed polyfill fix from Tino Zijdel of DHTML Lemmings fame. :)
2013.03.06: No more `ms` or `o` prefixes neccessary. Removed.
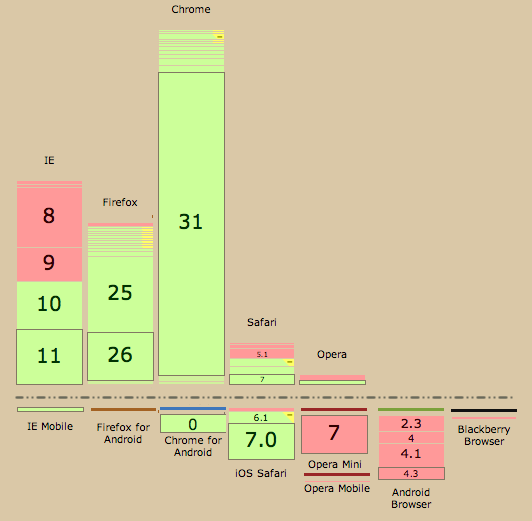
2014.01.23: Someone asked if this polyfill is still neccessary. It is. Red and yellow-flagged entries still require the fallback and prefix normalization, respectively: