If you’ve ever had inset box-shadow styles, perhaps for a button, looking like this:
1 2 3 4 | |
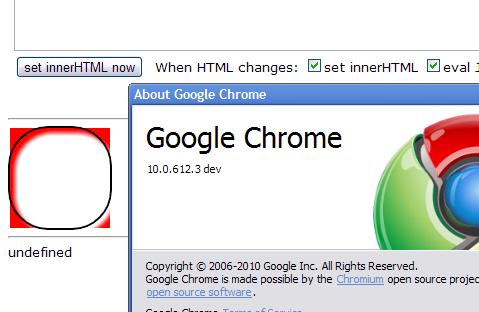
You might have noticed it comes out looking pretty bad in Windows and Linux in Chrome. Why not on Mac? The Mac port uses CoreGraphics, while the others use Skia for system graphics which is where the root issue resided.
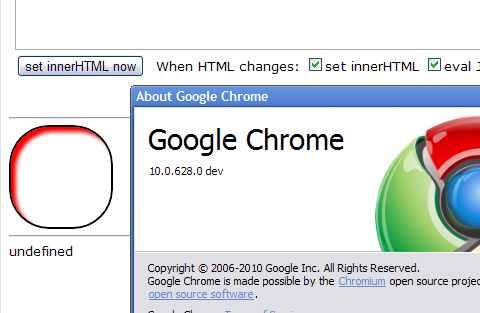
I’m happy to report the latest dev channel shipping now (10.0.628.0) has fixed this bug! Woohoo! Over 338 people starred the issue at http://crbug.com/29427. But lucky for us, Hajime Morita on the Tokyo Chrome team dug deep into the Skia code and secured a fix.


And I should probably take this moment to remind you…
Reporting bugs is a web developer’s responsibility
If you’re doing heavy HTML5/CSS3/WebGL/whatever experimentation and you run into bugs in the dev channel Chrome, please report them at http://new.crbug.com.
Provide a reduced test case and your ticket will quickly be triaged and attended to. And of course, search to see if it’s already been reported. ☆ any issue you’d like to vote for and monitor progress on, though don’t add any “me too” or +1 comments… or I’ll come after you! :)