There are a few things that a console.log wrapper can and should do:
- Prevent errors if a console isn’t around (i.e. IE)
- Maintain a history of logs, so you can look in the past if your console is added afterwards (e.g. firebug lite)
- Normalize the browser differences in console integration (e.g. when passing multiple arguments into
console.log()) - For something you type regularly, make it quicker to type for the lazy among us.
But there are a few considerations…
Console.log.apply doesn’t handle multiple arguments in Safari 3 or Chrome 1.1
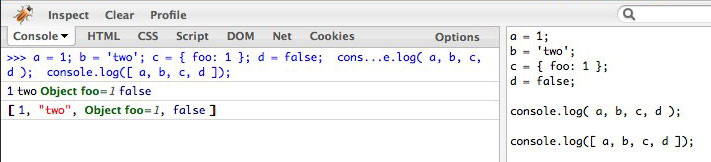
Firebug, Chrome, and Safari have a clearer presentation for strings when inside an array: 
More details on how firebug and webkit inspector visually view these things here: http://gist.github.com/466188
Extra features
- A reverse-chronological history, accessible as an array at
log.history - I have
also included(I removed it) a shorthandlogargs()function that is useful when you’re inside a function and want to know the context and arguments passed in. I use it a lot in ajax callbacks. Worth noting that it usesarguments.callee.caller, which will be deprecated in ECMAScript 5 Strict mode. :( I killed off logargs cuz nobody lurved it like I did. If you want it… pastie.org/1033665
The code:
1 2 3 4 5 6 7 8 9 | |
And if you’d like it minified:
1
| |
Interestingly, the minified version of this script is smaller (262 148 bytes), and arguably more useful, than the minified firebugx.js, which I’ve covered before. Plus it has one more feature.
Plus Firebug lite?
You got it. This bookmarklet will add firebug lite, and then output the logged history when it’s ready:
>>> Fbug Lite+log <<<
Want more power?
After writing this, I worked with Ben Alman on a more comprehensive and robust logging script. It’s excellent if you take full advantage of the console API. And you should be aware that Safari 4 and Chrome 2 have most of that API supported. Make full use of it and don’t you dare type anotheralert()!
2010.05.20: Updated log code. Fixed some edge case bugs.
2010.07.06: Updated code again. removed logargs. link to pretty viewings in the gist
2011.04.12: Craig Patik expanded the functionality of this in a lot of detail. Great post!
2010.07.06: Updated code again. removed logargs. link to pretty viewings in the gist
2011.04.12: Craig Patik expanded the functionality of this in a lot of detail. Great post!